Figma
2022年09月22日 中村 発
こんにちは。昨日12年ぶりに新しい靴型装具が出来上がったのに、連休は雨で出歩けず悲しい中村です。
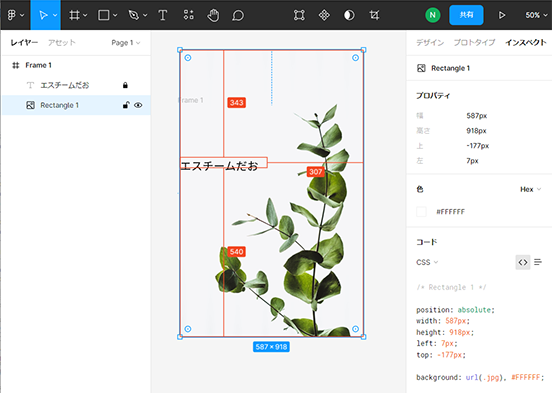
今回はめっちゃ久々に仕事に関係する話で、ウェブデザインツールFigma(フィグマ)について書きます。
「デザイナーじゃなくても簡単にウェブデザインができる!」が謳い文句のツールで、7月に日本語版が出て、つい先日Adobeに買収されたことで話題になりましたね。
ずっと気になってはいたのですが、先日とある勉強会で習ったことで重い腰を上げました。
使い始めたばかりで私も手探りなのですが、慣れてくると便利で感動しましてこれからも使いたいと思ったのでご紹介。
PhotoshopとIllustratorとXDが合わさったようなツールで、現状、無料プランで十分使えます(Adobeになってバカ高く有償になるのが心配…)。
特に気に入っているのが、簡単に組み込めるプラグインです。たとえば、
■Unsplash(アンスプラッシュ):素材写真集を簡単に呼び出せます。
センスがもろに欧米なのでなかなか日本のサイトに合うものが見つかりませんが、こないだ仕事で作ったページの壁紙にここの画像を使ったら「素晴らしい」と気に入ってくださいました。
(画像自体を再販しない限り、全ての画像を商用利用可、加工可、クレジット表記も不要)
■Figma to HTML
デザインしながらHTMLとCSSが瞬時に書き出せます。
Figmaのパネルにも数値は表示されますが、まとめて書き出せないので(たぶん)。
CSSの数値が全部ピクセル指定だったり、そのままでは全然使えませんが、今までPhotoshopでガイドを引いて計算していた余白などの数値がすぐに得られるのでありがたいです。
「コンポーネント」という機能も素晴らしいです。
ウェブのメニューなんかは同じオブジェクトを繰り返して配置することが多いですがそれらの色やサイズを一括で変更できます。
あと、Bootstrapみたいなグリッドレイアウトを簡単に作れる「レイアウトグリッド」もよいです。
でも、Figmaの真骨頂は「複数人でデザインを編集できること」らしいので
いつかチャンスがあればやってみたいです(未経験なのでイメージできない)。
アクセスはこちら↓↓
■(公式)Figma: コラボレーションインターフェイスデザインツール。
https://www.figma.com/ja/
詳しい使い方はGoogle先生に聞いてみれば皆さん熱く語っていますが
中村が参考にしたのはここら辺のサイトです↓↓
■はじめてのFigma使い方ガイド 基本からプロトタイプ共有まで完全デザイン【2022年版】 – PhotoshopVIP
https://photoshopvip.net/133775
あと、来週9/28(水)18時から、クリーク・アンド・リバー社主催のウェビナーが開かれます。
中村も聴講予定です。無料ですが申し込みとZoomのインストールが必要です。
■デザイナーじゃなくてもかっこいいサイトが作れちゃう!?
9/28(水)無料セミナー「Figma徹底活用講座(初級編)」
株式会社クリーク・アンド・リバー社のプレスリリース
https://prtimes.jp/main/html/rd/p/000002605.000003670.html
こんなところでしょうか。何か変なこと書いていたら教えてくださいね。
ではでは。